Benvenuti a questo primo Tutorial di Yarps, la web app che farà da collante a tutte le vostre avventure. Quest’oggi tratteremo brevemente la dashboard principale, le sue funzioni e quello che potremo trovare oggi e in futuro. Premettiamo sempre di star parlando di un prodotto in via di sviluppo, il cui Kickstarter dovrebbe partire nell’autunno 2019.

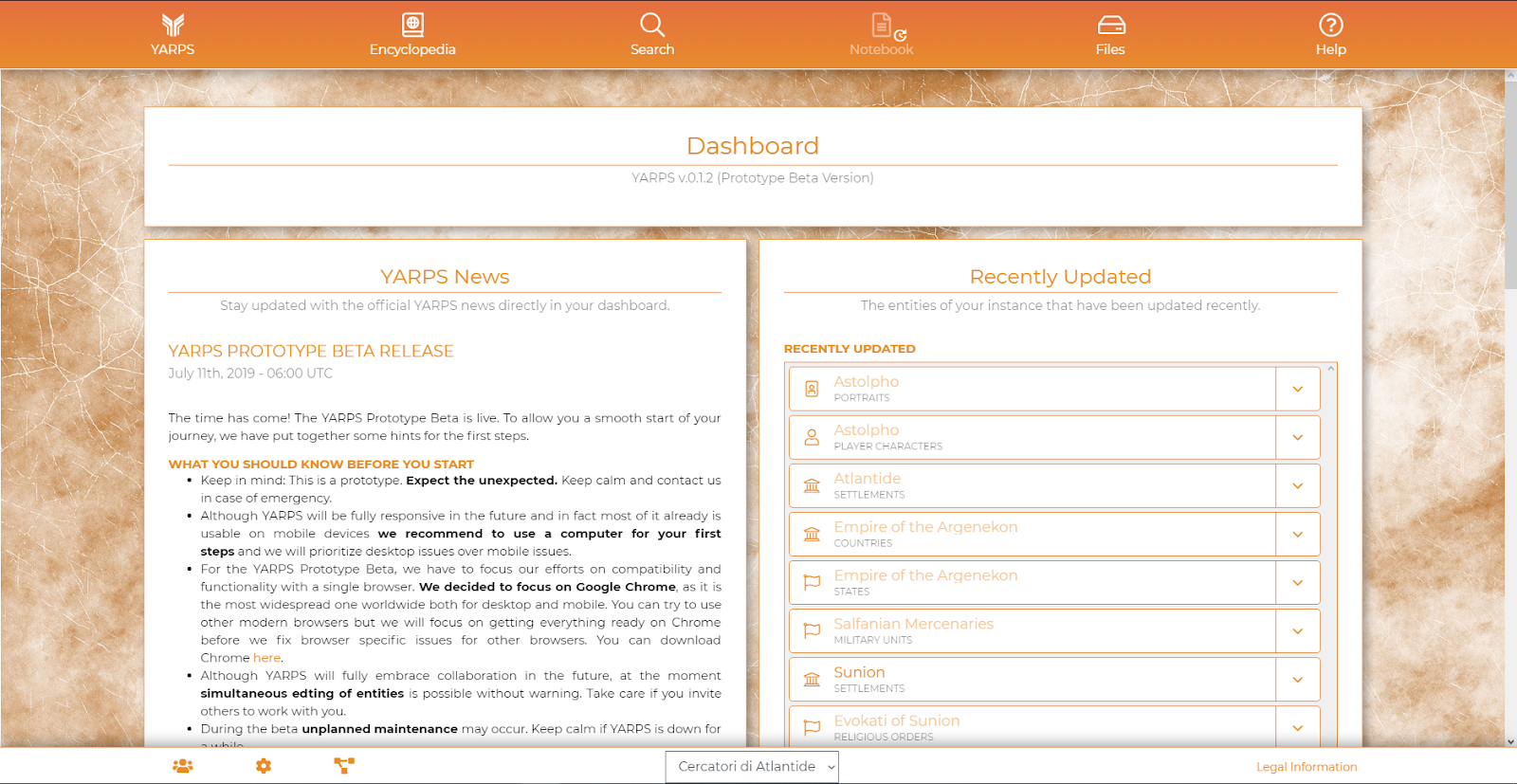
In questa immagine potete vedere la parte alta della dashboard di Yarps. Nella barra in cima alla pagina possiamo trovare: il pulsante per tornare alla dashboard stessa; il pulsante Enciclopedia, che contiene ogni “entità” creata fino a quel momento; il non trascurabile tasto cerca; il notebook (che non è stato ancora implementato); il tasto files per scorrere i documenti caricati da GM e Giocatori.

Appena di poco inferiore troviamo il nome della pagina, in questo caso la Dashboard, e la versione di Yarps stesso. Mentre scriviamo, l’applicazione web è arrivata alla versione 0.1.2, dunque ben distante dall’essere un prodotto finito. Questo in realtà è molto positivo, perché quello che abbiamo in realtà già basta e avanza per poterci dedicare al World Building.

Yarps News e Recently Updated
Proseguendo nel nostro viaggio, troviamo la sezione news. In questa sezione il team di sviluppo aggiornerà e comunicherà con gli utenti riguardo manutenzioni, novità, sviluppi futuri. In futuro diventerà molto importante.

Allo stesso livello della sezione News abbiamo le ultime entità modificate dall’utente, senza distinzione di tipologia. Che sia un ritratto, una fazione, un personaggio o una città, troverete tutto quello su cui avete lavorato negli ultimi giorni. Un veloce click vi porterà direttamente all’entità in questione, permettendovi di continuare a lavorare e di apportare modifiche dell’ultimo minuto.

Bozze
In questa sezione, posta appena sotto le due appena descritte, troviamo tutte le bozze a nostra disposizione. Si tratta di tutte quelle entità che non abbiamo catalogato come terminate, dunque tutte quelle idee ancora in via di sviluppo o correzione. In questo caso abbiamo una divisione per tipo di entità, permettendoci di raggiungere velocemente la bozza in questione.

Sviluppi futuri
Concludiamo questo primo Tutorial con una piccola anteprima di quello che manca nella dashboard. Abbiamo già fatto vedere l’icona del Notebook ma concentriamoci per un attimo sulla parte finale della pagina. Troviamo gli annunci del GM, le Note, le sessioni programmate e in futuro troveremo molti altri widget con cui personalizzare la nostra Dashboard!